WordPress5.0でGutenbergになると何が変わるのか?既存のサイトはどうすればいいのか?
最近、WordPressの管理画面で下記のアナウンスがされていますが、ご存知でしょうか?
もうすぐリリースされるWordPress5.0でGutenbergという次世代のエディターに変わりますよというお知らせです。

WordPressのエディターがGutenbergになるというアナウンスは6月頃からありました。WordPressのコミュニティ界隈ではGutenbergになることで、大きな影響が出るのではないかと騒がれていましたが、Gutenbergの開発が進み、つい最近WordPress5.0のリリース日がきまりました。
リリース日は2018年11月19日(アメリカの現地時間)です。
https://make.wordpress.org/core/2018/10/03/proposed-wordpress-5-0-scope-and-schedule/
あと1ヶ月ちょっとですが、WordPressを使っている方でGutenbergに関する情報を知っている方は多くないのではないでしょうか。
11月19日になりWordPressが自動アップデートされ、エディターが突然Gutenbergに変わってしまい、驚く方も出てくるでしょう。またGutenbergでは、記事の保存形式が異なる為、過去の記事の表示が崩れてしまう可能性があるので注意が必要です。
そうならない為に、既存のサイトではどのように対策すればいいのかをご紹介していきます。
目次
- WordPress5.0でGutenbergなると何が変わるのか
- 既存のWordPressサイトはどうすればいいのか
- 既存のWordPressサイトで使っているプラグインはどうなるのか
- 今後のWordPressサイトの運営について
- 最後に
WordPress5.0でGutenbergなると何が変わるのか
(1)Gutenbergになり操作方法が全く変わります
投稿ページ、固定ページの編集画面がGutenbergになり、操作方法が全く変わります。
今までと大きく変わるので、戸惑ってしまいます。実際使い方になれるにも結構時間がかかります。

(2)ページの作り方が変わります
ページ内に「ブロック」というものを使うので、ページの作り方が変わります。
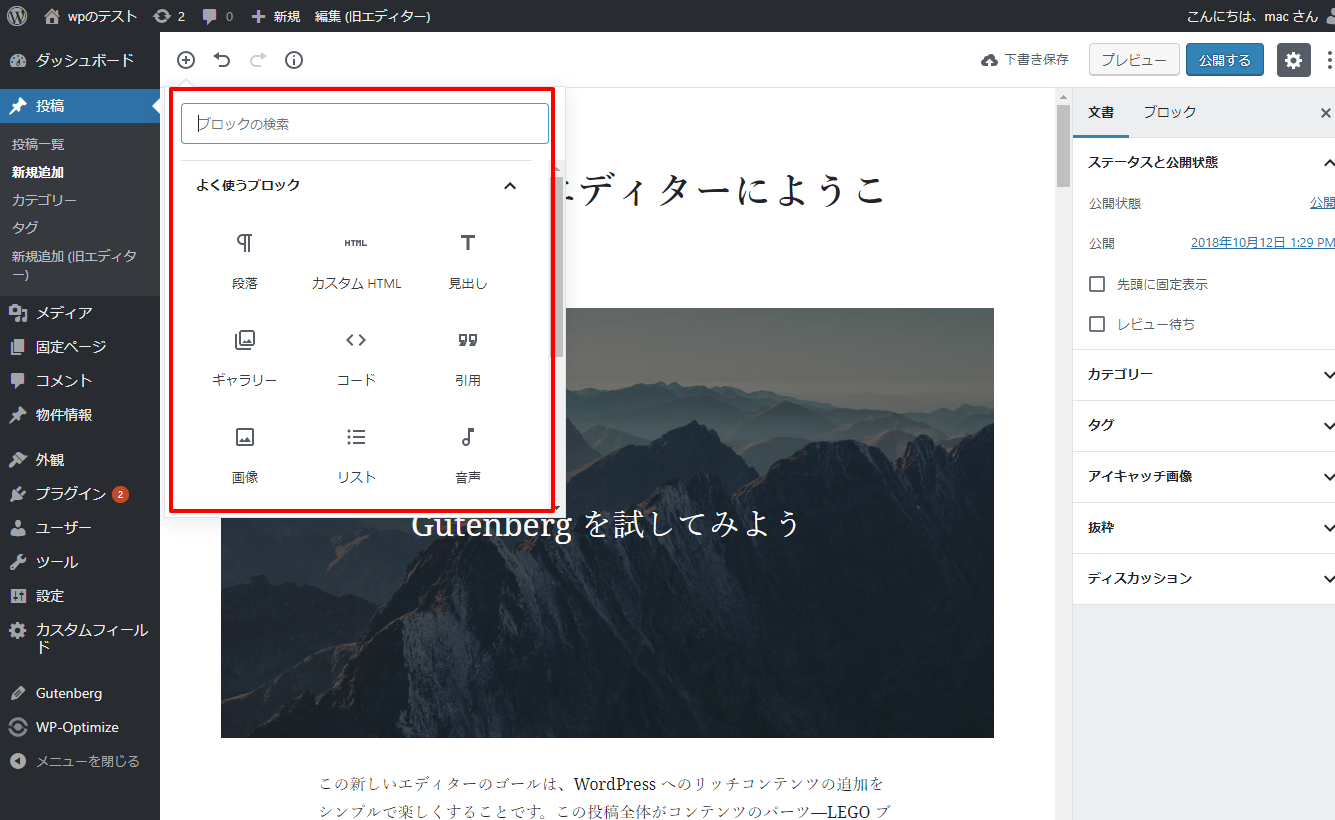
下記の管理画面の赤枠部分に「ブロック」というものが表示されます。
今後はページ内にブロックを追加してページを作成してくようになります。

(1)と(2)の詳しい機能を説明すると、とても長くなるので割愛させていただきますが、ご興味のある方は下記の紹介動画をご覧ください。どんなことができるのか大体の感じが掴めます。
Gutenberg Demo: The NEW EDITOR Experience in WordPress 5.0
(3)コンテンツの保存形式が変わります
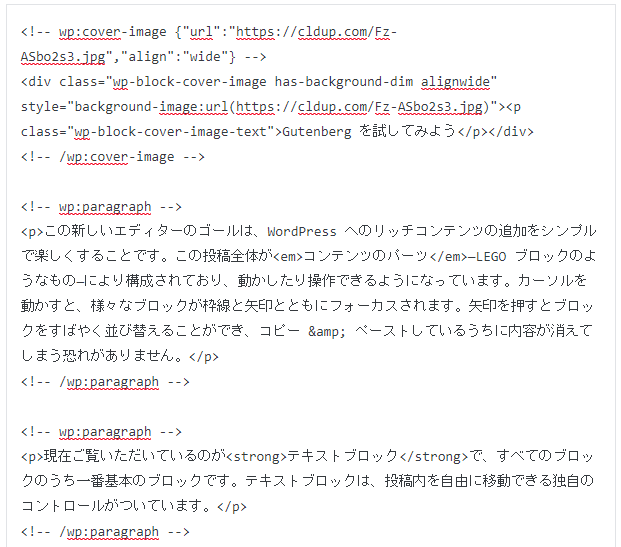
今まではコンテンツをテキストとHTMLの組み合わせで表示してましたが、Gutenbergではコンテンツがブロック単位で保存され、<!-- wp:xxx --><!-- /wp:xxx --> というコメントタグで囲まれます。

既存サイトのコンテンツをGutenbergのブロックで変換すると、HTMLのコードが消され先程のコメントタグが記載され、場合によってはレイアウトが崩れてしまうことがあります。
既存のWordPressサイトはどうすればいいのか
既存のWordPressサイトのテーマやプラグインにGutenbergへの互換性が無い場合の回避策として、プラグインの「Classic Editor」をインストールすることが推奨されています。これを使うと、今まで通りのエディターを使うことができます。設定自体は簡単なので、必ず11月19日までに下記の設定を行ってください。
追記
2018/11/04 WordPressの日本語サイトでアナウンスがありました。気になる方はご確認ください。
https://ja.wordpress.org/2018/11/04/things-to-know-before-using-wordpress-5-0/
Classic Editorの設定方法
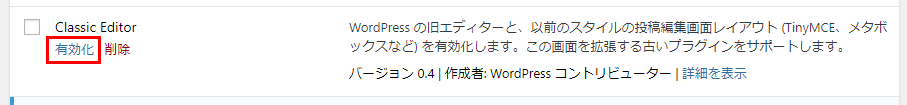
(1)Classic Editorのインストール
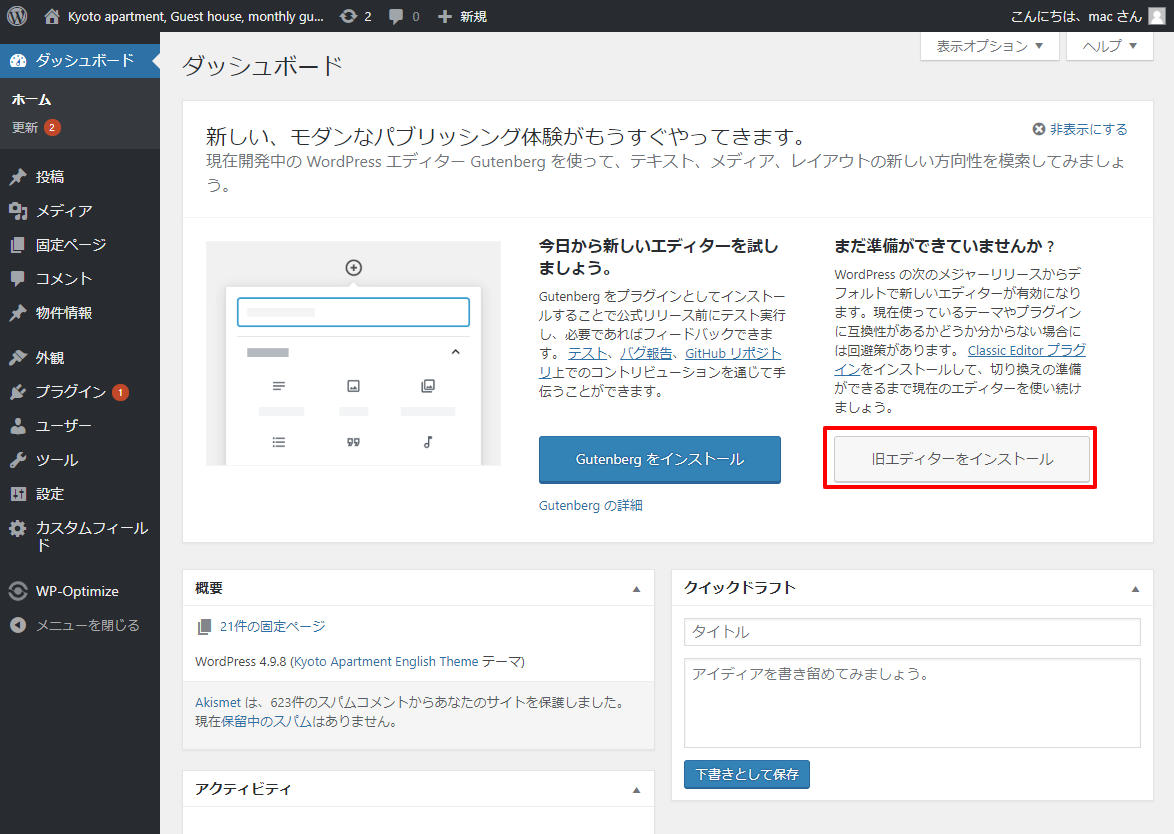
管理画面の最初に表示される「旧エディターをインストール」を押してインストールするか、プラグインの画面で「Classic Editor」を検索してインストールし、有効化のボタンを押してください。


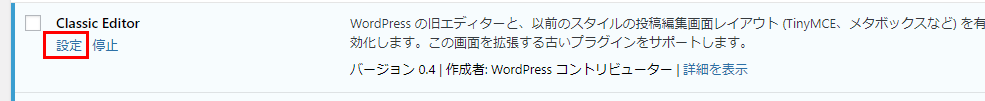
(2)Classic Editorの設定
Classic Editorの設定ボタンを押し、旧エディター設定で「Gutenbergエディターをクラシック(旧型)エディターに置き換えます。」が選択されているのを確認してください。 これでGutenbergが表示されることなく、旧エディターのまま使い続けられます。


もし、旧エディター設定で「Gutenbergエディターデフォルトで使い、旧エディターへのリンクを含める。」を選択すると、下記のようになり、既存のコンテンツは「クラシック」と表示され、Classic Editorが使えます。Gutenbergへ移行する前段階として使うには有効な手段となります。

既存のWordPressサイトで使っているプラグインはどうなるのか
多くのプラグインは徐々にGutenbergに対応すると思いますが、中には対応しないプラグインも出てくるかもしれません。 ただその反対に、新しいプラグインがGutenbergへ対応することで、Classic Editorに対応しなくなる可能性があります。
実際先日、Advanced Custom Fieldsをバージョンアップしたところ、管理画面やサイト上に表示されなくなりました…。古いバージョンに戻すことで、無事に表示されたので助かりましたが、プラグインのバージョンアップには注意が必要です。 事前にプラグインに関する情報を調べ、テスト環境などでテストしてからバージョンアップしたほうがいいでしょう。
今後のWordPressサイトの運営について
既存のサイトがGutenbergへ対応できるようになるまではClassic Editorを使い続けていくことになりますが、 いつかの段階でClassic Editorが使えなくなることを想定しなければなりません。
その場合は、以下の3つの方法が考えられます。
- 既存サイトのGutenberg対応
- Gutenberg用にサイトをリニューアルする
- 他のCMSで作り直す
1.既存サイトのGutenberg対応
シンプルなつくりのサイトで、プラグインもあまり使っていない場合はこの方法をおすすめします。 詳しいカスタマイズの方法の情報はまだ少ないですが、そのうち方法が確立するでしょう。市販のテーマを使っている場合は、Gutenberg対応のテーマに変えることで対応できるかもしれません。
2.Gutenberg用にサイトを作り直す
オリジナルなテーマ、多くのプラグイン、複雑なHTMLの記載、いろんなカスタマイズを行っている場合は、新しくサイトを作り 直し、データを移行する方が早いでしょう。
3.他のCMSで作り直す
同じように作り直すのなら、他のCMSで作り直しても手間は同じです。 WordPressより高度なことができるCMSや、簡単にできるCMSもあるので、これを機に他のCMSへの移行も検討してみてはいかがでしょうか。
最後に
今後、既存サイトはClassic Editorで使い続け、新しいサイトはGutenbergに対応したものでつくることになるでしょう。ただ、Gutenbergはまだ発展途中で、現時点では利用者の期待に応えられる段階にはないと思います。現時点ですぐにGutenbergへ移行するよりも、しばらく様子を見て、Gutenbergの機能が充実してから移行する方がいいでしょう。
なお、WordPressのバージョンアップに関して不安のある方は、WordPressに関して詳しい制作会社にご相談ください。弊社ではWordPressの移行をはじめ、WordPressのバックアップやテスト、アップデートの代行を行っておりますので、お気軽にご相談ください。
